YouTubeのショート動画へのリンクを非表示にする方法【PC/Chrome/Safari】

ショート動画について
YouTubeのショート動画は、InstagramのストーリーズやTikTokのような短い動画形式に対抗するサービスです。
スマートフォンの縦方向に長い画面に最適化されており、ユーザーはスワイプしたりタップ操作をすることで次の関連コンテンツを繰り返し再生する仕組みとなっています。
目を引くシーンから動画が作成されており、次々と面白いコンテンツが再生されるため、気付いたらダラダラと眺めてたってことも珍しくない人もいるかと思います。
そこで今回はPCのWebブラウザからYouTubeを利用するときに、ショート動画への導線(リンク)を非表示にする方法を紹介します!
Chromeで非表示にする方法①(拡張機能単体)
Chromeを使ってる場合、専用の拡張機能がChrome ウェブストアにて配信されてるのでそちらを利用しましょう。
拡張機能の名前は『Youtube-shorts block』です。
下記リンクより拡張機能をChromeに追加して利用してみてください。

Chromeで非表示にする方法②(独自CSS)
わざわざこっちの方法を利用される方はいませんと思いますが、CSSの練習をしたい方などに向けて、独自CSSを作成しショートへのリンクを非表示にするCSSコードを利用する方法を紹介します。
今回は『Stylus』という独自のスタイルシートを適用させる拡張機能を利用します。
私の場合はチャット欄やコメント欄など非表示にしたかったのでこの方法から行いました。
手順1.StylusのChromeへの追加
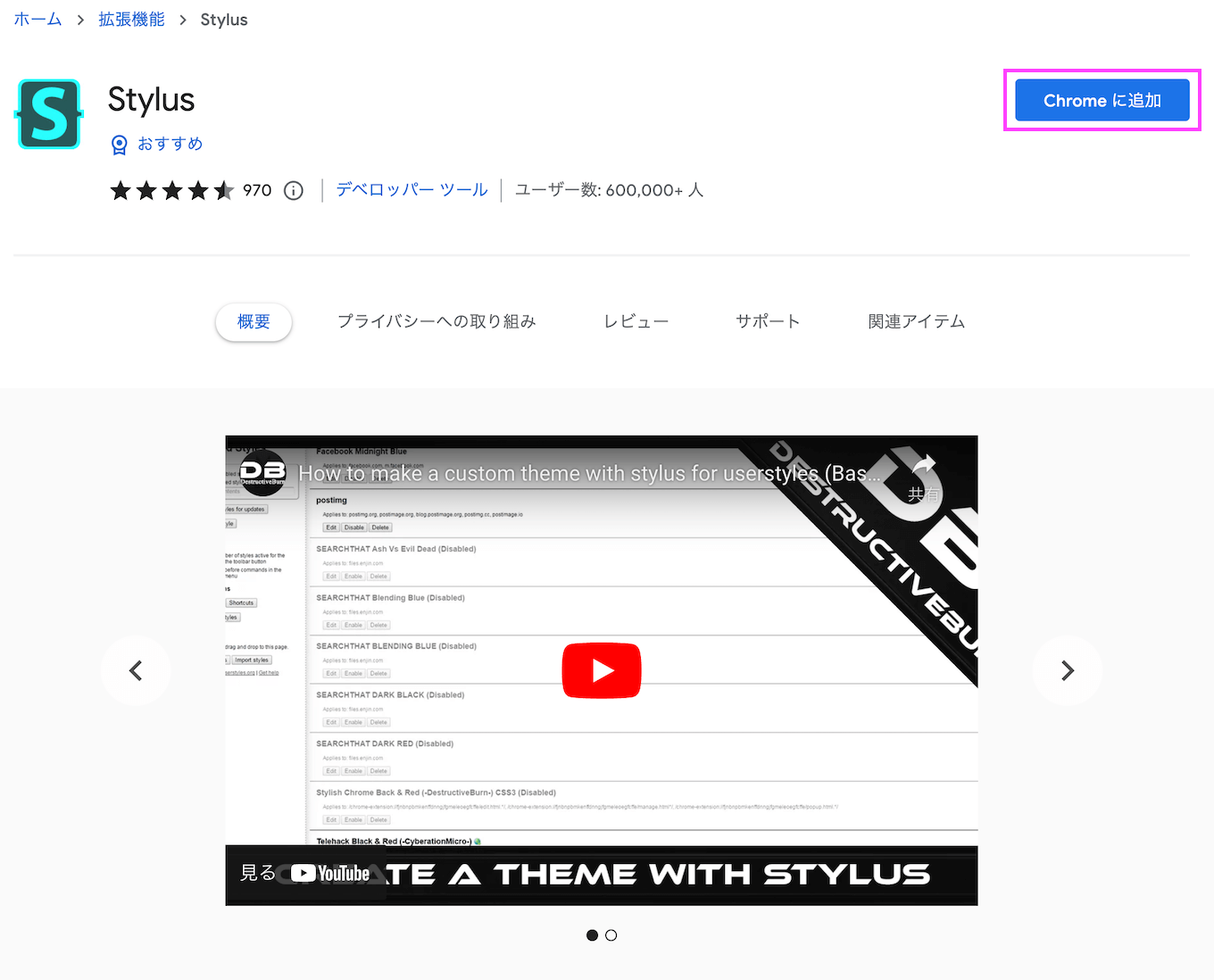
下のリンクをクリックします。

画面上方にある[Chrome に追加]という青色のボタンをクリックします。

手順2.スタイルシートの追加
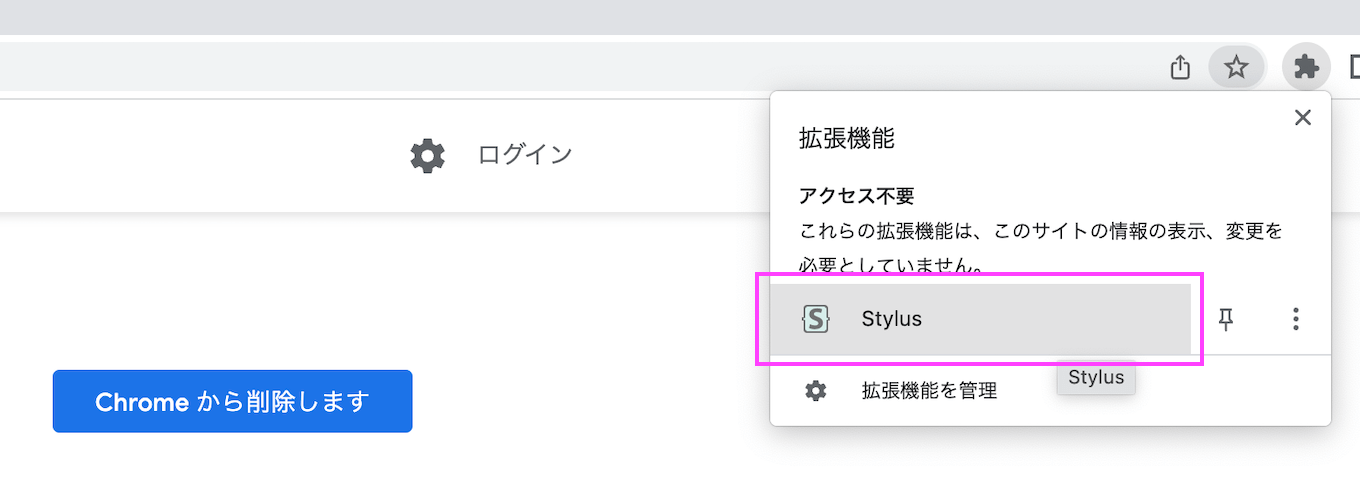
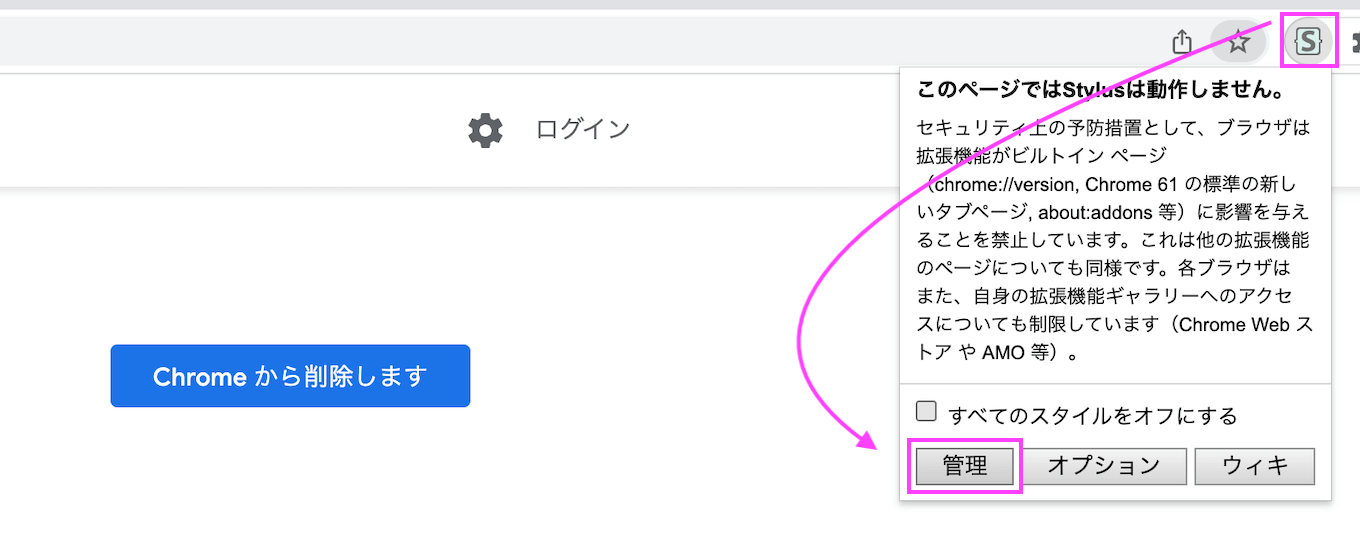
ツールバーの拡張機能ボタン(ジグソーパズルのアイコン)から、Stylusをクリックします。

[管理]ボタンをクリックします。

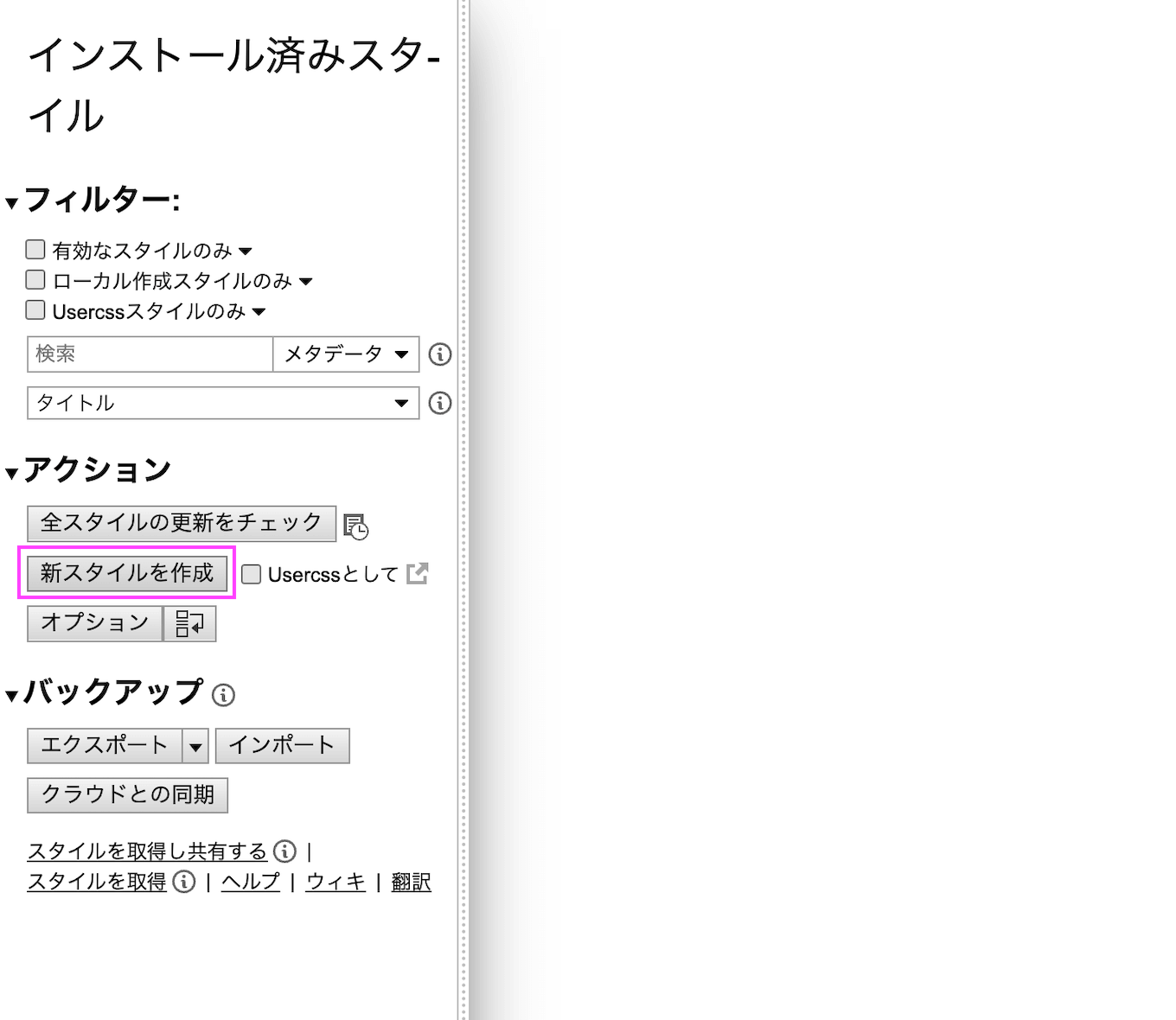
画面左部にある[新スタイルを作成]をクリックします。

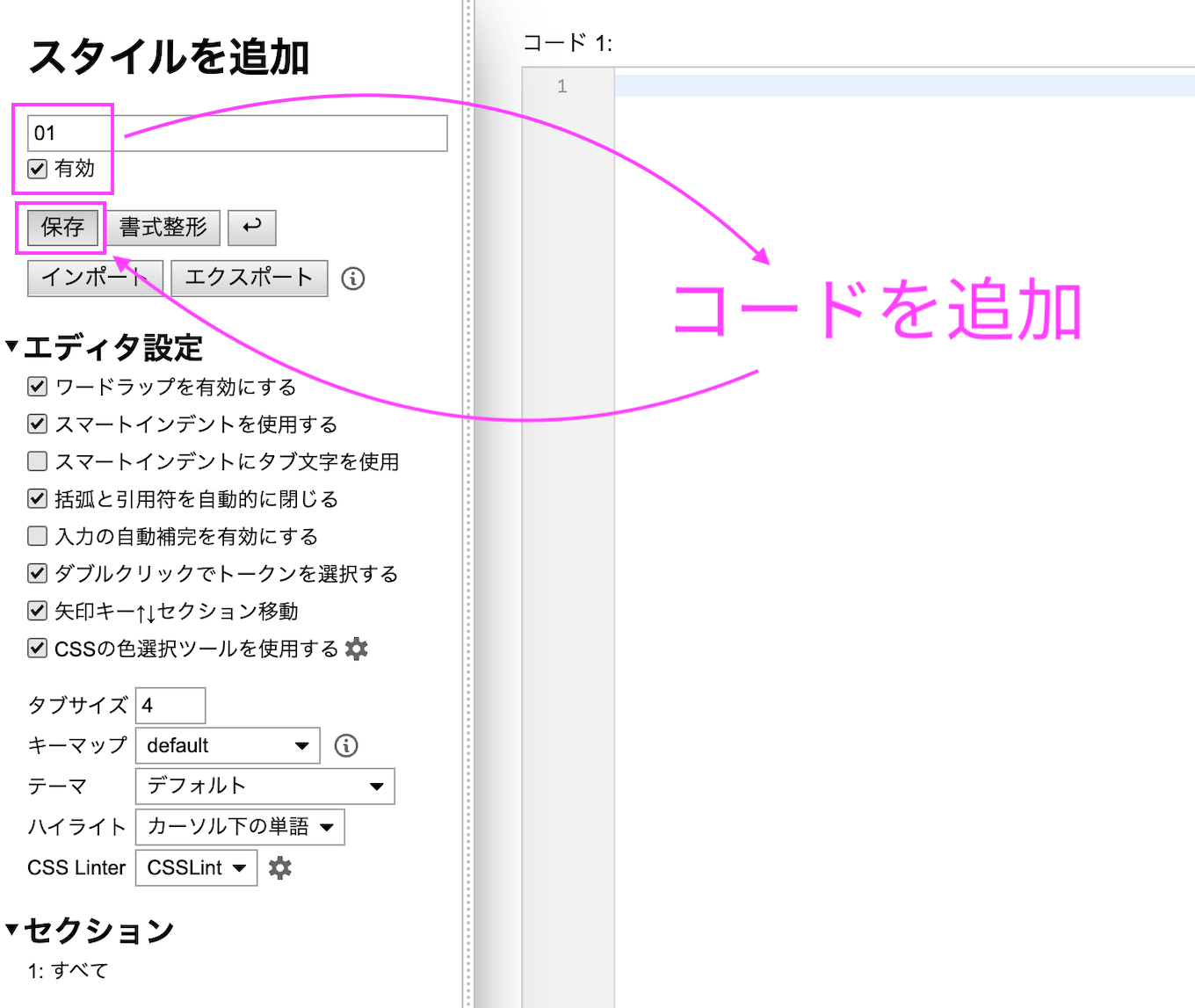
適当に名前(今回の例では01)を入力し、コード入力欄にコードを追加し[保存]をクリックします。

コードの内容は以下の通りです。詳しい解説は省略しますが、特定の要素を非表示にさせるだけです。
1ytd-grid-video-renderer:has(ytd-thumbnail-overlay-time-status-renderer[overlay-style=SHORTS]) {
2 display: none!important;
3}
4ytd-guide-entry-renderer:has(.yt-simple-endpoint[title=ショート]) {
5 display: none;
6}
7ytd-mini-guide-entry-renderer:has(.yt-simple-endpoint[title=ショート]) {
8 display: none;
9}
10ytd-rich-section-renderer {
11 display: none;
12}
Safariで非表示にする方法
Safariの場合は、専用のSafari機能拡張を見つけられなかったので、CSSファイルを準備しそれを適用する方法で紹介します。
- 任意のテキストエディタを開き、Stylusを使った方法で紹介したコードをコピペし[my.css]など適当に名前をつけて、CSSファイルで保存します。
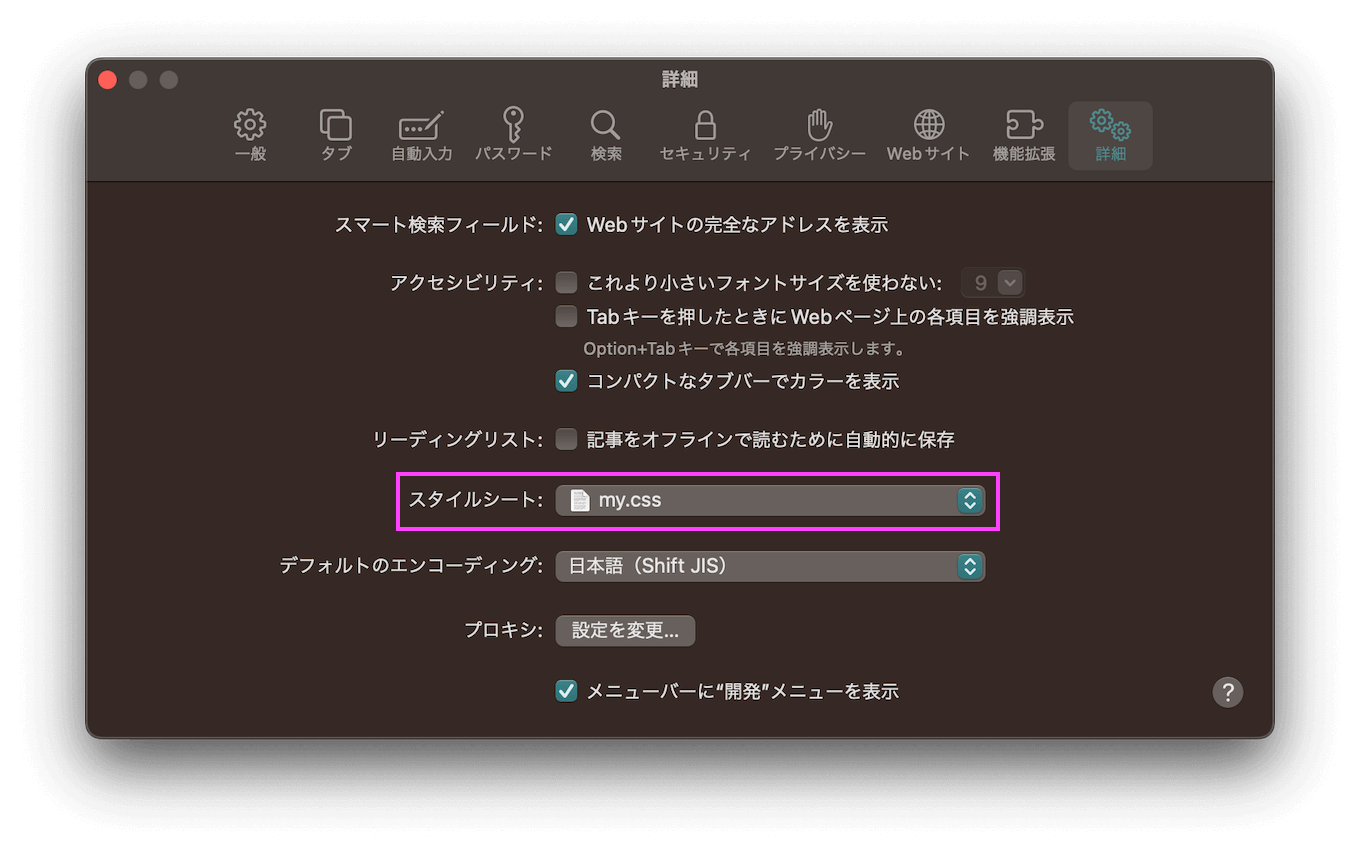
- Safariを開き、メニューバーの[設定…]→[詳細]をクリックし、スタイルシートに先ほど保存したCSSファイルを選択します。
- Safariを再起動すると、Chromeと同様に、ショート動画へのリンクが消えます。

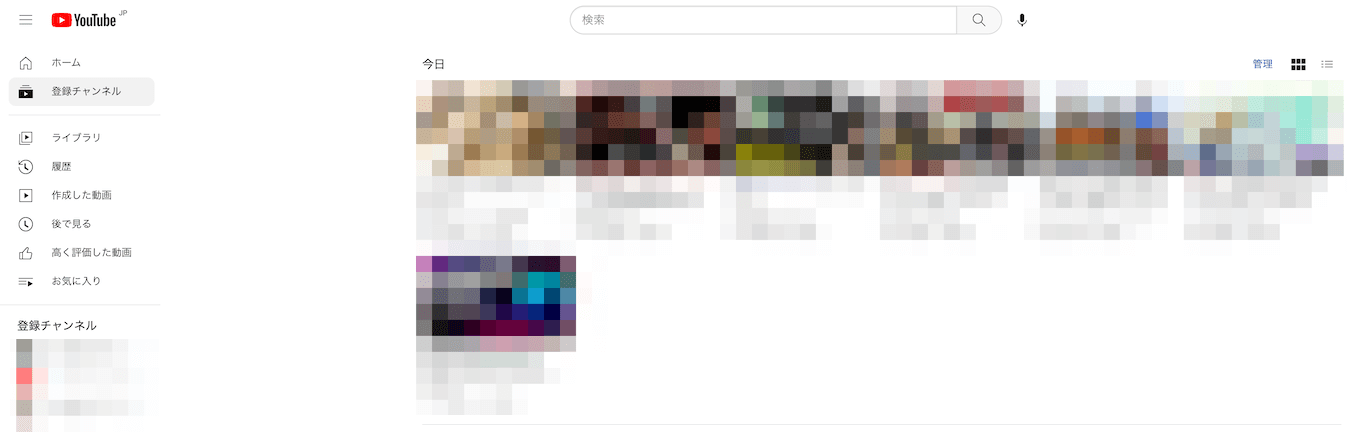
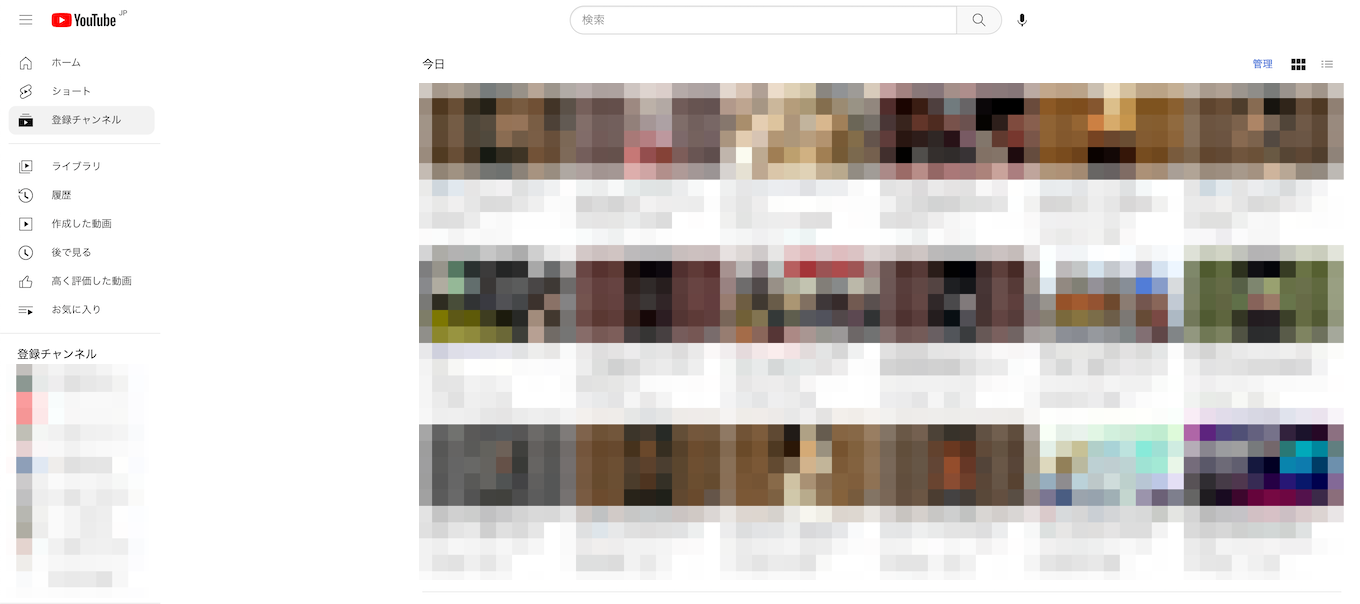
適用イメージ
それぞれ適用した場合のスクショを下に貼っておきます。5月17日に私管理人の登録チャンネルタブの内容です。コンテンツ数は18個から6個に減り、画面左部のショートタブも非表示になってることがわかります。
Chromeの場合は拡張機能を一つ入れて適用されるだけなので、是非試してみてはいかがでしょうか?
適用前イメージ

適用後イメージ